用vscode写hexo博客
前言
在写md文件之前,建议先学习一下md语法和搭建好写md的语言环境,尤其是关于插入图片这一方面的(这里推荐使用pinpix截图工具)。本文将会帮助你用vscode和相关的插件写md文件,但md语法并不会写在这里,请另外搜寻。
一、vscode的推荐插件
写MD的文件一般推荐使用,但我个人时使用vscode加相关插件。如果你也想使用vscode写md文件,我强力推荐你安装如下插件。
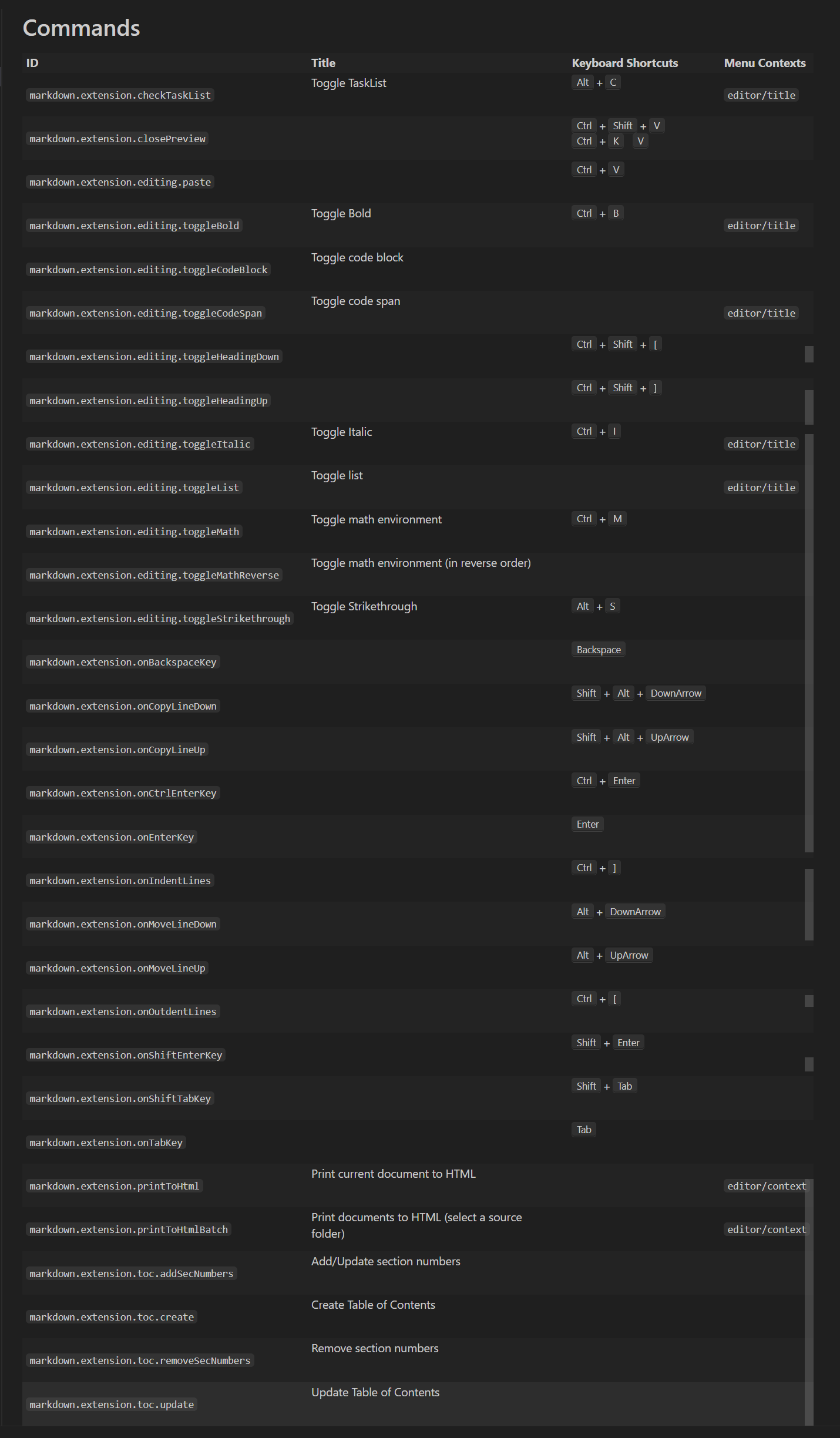
1、Markdown All in One

| 快捷键 | 效果 |
|---|---|
| ctrl + b | 加粗 |
| ctrl + i | 斜体 |
| ctrl + shift + [ | 下一级标题 |
| ctrl + shift + ] | 上一级标题 |
| ctrl + M | 不换行数学公式 |
| Alt + S | 删除线 |
是vscode写Markdown语言的必装插件:包含了键盘快捷键,自动预览等等。

2、Markdown Preview Enhanced

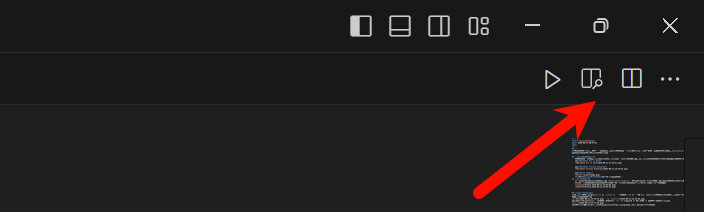
点击右上角的的按键,即可预览md文件的效果

预览效果如下

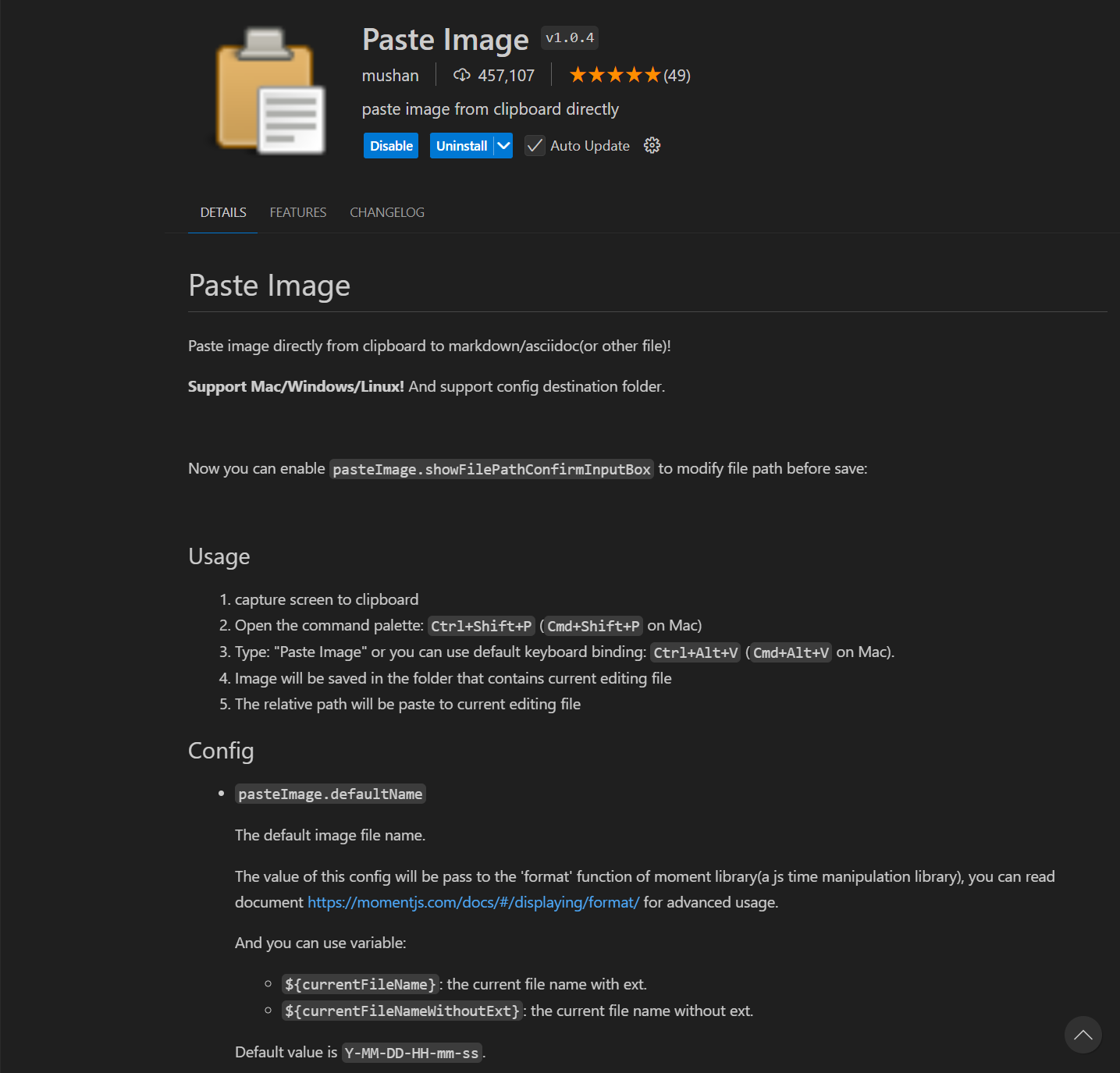
3、Paste Image

作用时,按住CTRL+ALT+V将图片复制到md文件中
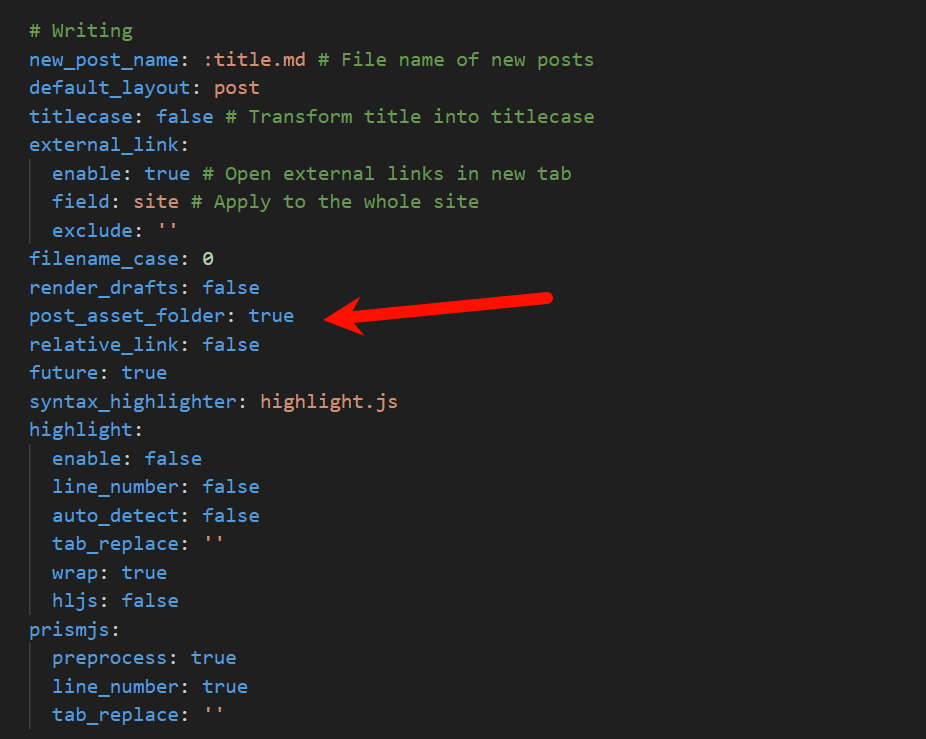
二、_config设置
打开blog根目录的config文件,找到 post_asset_folder 一项,将flase改为true,这样一来在新建md文件后,会自动生成一个同名文件夹,我个人喜欢将图片保存到此处。(注意新建文件时最好不要出现中文)


三、截图工具pinpix
初次使用前先点击pinpix启动 >> 打开任务栏 >> 鼠标右键点击 >> 打开配置勾选开机自启动,这样方便以后日常使用。截图后,点击最右侧的选项(复制并关闭),按住CTRL+ALT+V将图片地址复制到md文档中。


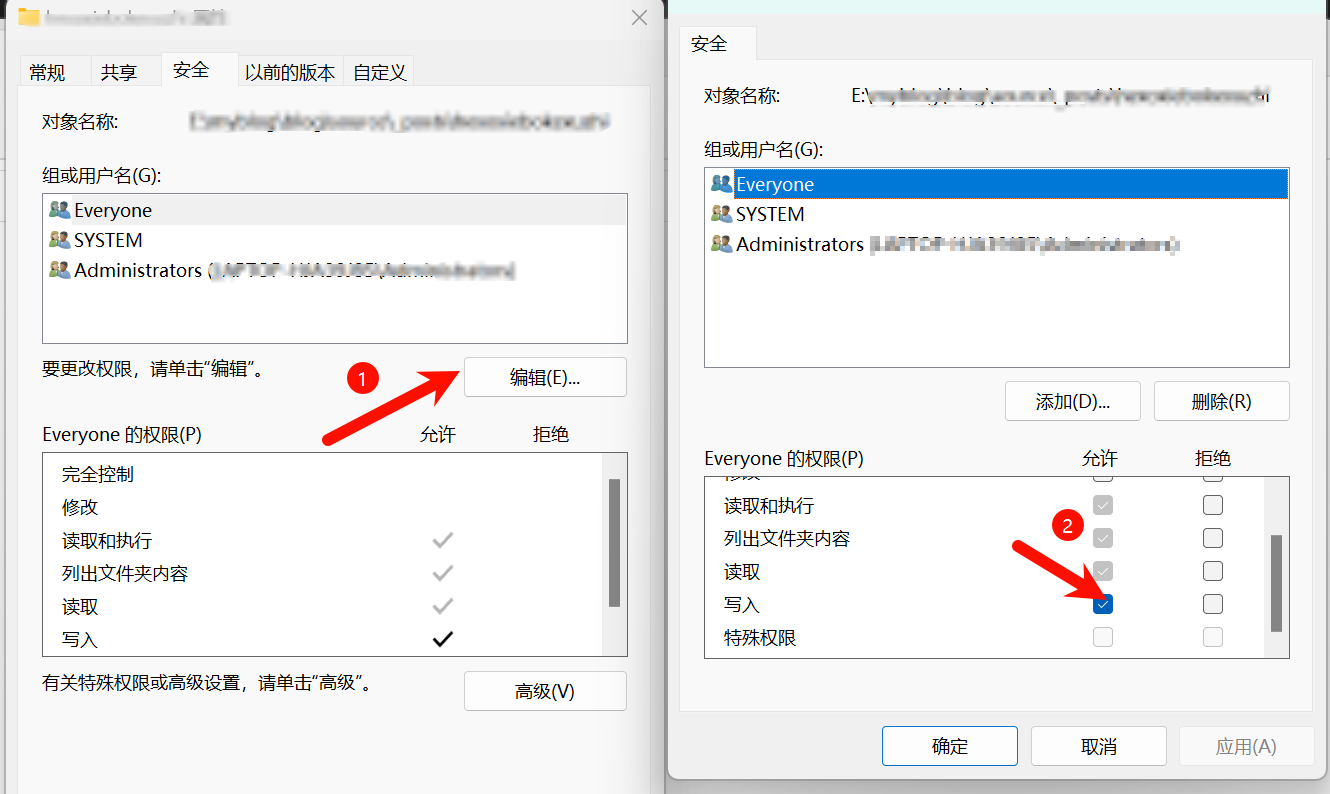
但保存截图时,若显示,鼠标右键点击文件夹打开属性 >> 找到安全 >> 点击编辑 >> 将权限中的写入勾选上。

具体操作及其功能,请自行移步至pinpix官网https://pixpinapp.com/,这里不作详细介绍。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Epochlcc'blog!
